Last update: 2023.02.18
Scuffed Home Server I
so after new year i went back to my home, then i found an old laptop that my old brother used when he was a college student, so rather being dusted and forgotten like promises, imma make it to be a home server.
 this bad boy have up to 12gb RAM good processor and i only need to replace the hard drive cause i expect the drive already fried
and repaste the machine.It's Asus X540LJ
this bad boy have up to 12gb RAM good processor and i only need to replace the hard drive cause i expect the drive already fried
and repaste the machine.It's Asus X540LJ
my plan is to use this machine to host my website and other stuff like books, media storage, ffmpeg , etcetera etcetera
so i tried to turn it on, as expected the drive is dead, then i bought a new 320gb drive from facebook marketplace, i got it cheap 170.000 IDR, of course it's second hand but hey.Then i change the drive, surprise surprise there are 2 slots of 4gigs RAM, nice....i hope it's still working.
Setup
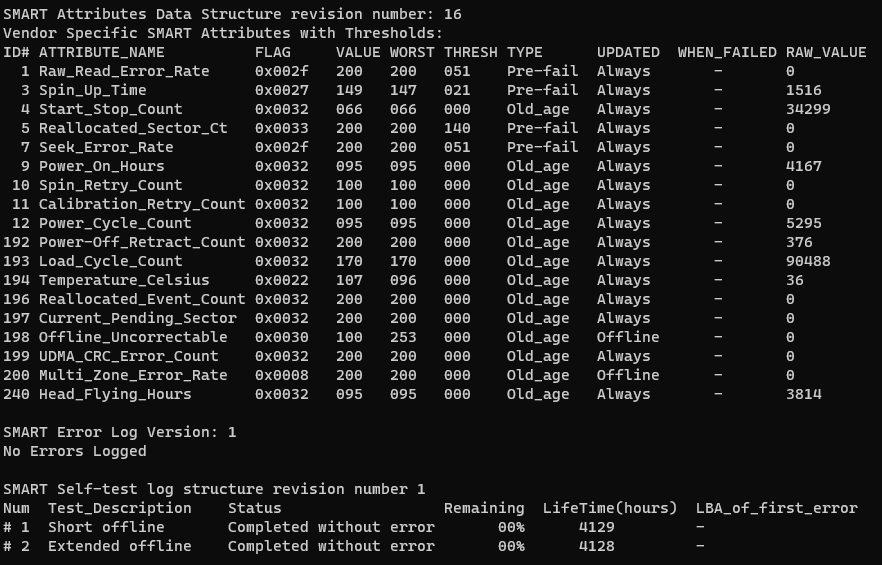
i'm install the machine with Debian, well because it's just werkz.Then i straight checked the drive using smartmontools just in case
 Thank god, i thought i got cooked.Looks promising no errors log or whatsoever, if you want to know whats the attributes do and how to read smartmontools result you can check S.M.A.R.T Wiki.
Oh and also just in case,if you want to change wikipedia layout to old layout i found a Tweet that explain how to do it
Thank god, i thought i got cooked.Looks promising no errors log or whatsoever, if you want to know whats the attributes do and how to read smartmontools result you can check S.M.A.R.T Wiki.
Oh and also just in case,if you want to change wikipedia layout to old layout i found a Tweet that explain how to do it
Okay seems pretty fine so far, then i called my ISP for public ip and the cost for public ip is 25.000 IDR/month and 2 weeks of setup from their server, well i expect it's gonna be like 8-10 days to setup but straight 2 weeks...okay sure i guess. 2 weeks later they emailed me and the setup is done so i checked from the admin dashboard

Seems good.
then i'm install necessary tools like OpenSSH, Docker, Nginx, PM2, Jenkins, nvm, gitea
i'm installed it manually, my plan is to put all the tools in container and each container connect each other like this hazardous thing. i'm not gonna put it all on containers, some tools gonna build manually, i don't want my machine getting cooked while building it.Well it's gonna take a lot time to make that but hey, if the warehouse somehow got exploded, it's gonna be easy to build it up again
Migrate the website
It's time to move my website from netlify to here.
so i set up the nginx conf
server_name nochill.in www.nochill.in;
location /
{
proxy_pass http://localhost:3333;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}simple reverse proxy then enable https with certbot
sudo certbot --nginx -d nochill.in -d www.nochill.inclone the code, build and run it with pm2 :
pm2 start ./node_modules/gatsby-cli/cli.js --name gatsby_blog -- serve -p 3333
pm2 saveIntegrate with Isso
since i have my own server, well why not adding some stuff just to make this website load longer, and that's why i added a comment section with isso.Isso is commenting server similar to disqus but it allows anonymous comments and simple to use. if you want to install isso too, you can follow the official instruction here
then create the isso configuration.Here's my configuration(just in case you want copy paste it), for more about the configuration:
// isso.cfg
[general]
dbpath = /home/lo/App/isso/comments.db
host = https://nochill.in/
[moderation]
enabled = true
[admin]
enabled=true
password =
[server]
listen = http://localhost:1234also i use uWSGI instead of isso default webserver.Well, because uWSGI more safe and reliable
setup uWSGI server for isso:
// isso.ini
[uwsgi]
http = :1234
master = true
; set to `nproc`
processes = 4
cache2 = name=hash,items=1024,blocksize=32
module = isso.run
virtualenv = ~/isso
env = ISSO_SETTINGS= ~/isso/isso.cfgrun it:
uwsgi /path/to/uwsgi.inithen i added the isso script to my gatsby component
import { Script } from "gatsby";
// ...
const Comment = ({post_id}) => {
return (
<>
<Script data-isso="//comments.nochill.in/"
src="//comments.nochill.in/js/embed.min.js"
data-isso-css="false"
id={post_id}
/>
<section id="isso-thread">
<noscript>Javascript needs to be activated to view comments.</noscript>
</section>
</>
)
}
// ...
<Base>
<div className="post template">
<div className="post page">
<div className="article figure">
<div className="header-container">
<small className="sub">
{post.date}
</small>
<h1 className="title">
{post.title}
</h1>
</div>
<MDXProvider>
{children}
</MDXProvider>
</div>
</div>
</div>
<Comment post_id={${Math.random()}/>
</Base>i put Math.random() as post_id to make gatsby load the script again
everytime you visit the page
well that's it for now, later i will add about jenkins and prometheus setup on my scuffed server. I just want to post this shit man i haven't post anything for 3 decades man, it's hard to be consistent man